Tin tức
Xu Hướng Màu Sắc Trong Thiết kế Website Mới Nhất 2023
Việc sử dụng màu sắc trong thiết kế website đóng vai trò rất quan trọng. Theo một nghiên cứu của Kissmetrics, người dùng sẽ mất khoảng 90 giây để đưa ra quyết định khi truy cập vào một trang web. Trong đó, màu sắc chiếm trên 62% sự tương tác của người dùng. Vì vậy, việc sử dụng màu sắc phù hợp trong thiết kế website là cực kỳ quan trọng. Nếu bạn đang thiếu ý tưởng về việc chọn màu sắc cho website, bài viết về xu hướng màu sắc trong thiết kế website năm 2023 sau đây sẽ cung cấp cho bạn nhiều thông tin hữu ích.
Ý nghĩa của màu sắc trong thiết kế website
Màu sắc đóng một vai trò cực kỳ quan trọng trong thiết kế website không chỉ để tạo nét đẹp mắt và thu hút sự chú ý của người sử dụng, mà còn để thể hiện ý nghĩa, tạo cảm xúc và mong muốn. Trong thương mại điện tử, màu sắc còn được sử dụng như một công cụ hỗ trợ để thúc đẩy chuyển đổi và xây dựng lòng trung thành của khách hàng với thương hiệu.
Cách màu sắc ảnh hưởng đến suy nghĩ, cảm nhận và hành vi của người dùng trên website đã trở thành một yếu tố không thể thiếu trong thiết kế website. Màu sắc được xem như trang phục của trang web, tạo nên cá tính và nét độc đáo riêng biệt. Trong kinh doanh, màu sắc cũng là yếu tố hỗ trợ quan trọng để thúc đẩy chuyển đổi và xây dựng lòng trung thành của khách hàng đối với thương hiệu.
Màu sắc thương hiệu là hình ảnh nhận diện nhanh nhất và đại diện cho doanh nghiệp. Nó không chỉ xuất hiện trong logo mà còn trong toàn bộ bộ nhận diện thương hiệu, kể cả trên website. Sử dụng màu sắc cũng giúp quá trình xử lý và lưu trữ hình ảnh hiệu quả hơn so với hình ảnh đen trắng, tăng khả năng nhận diện thương hiệu và thu hút khách hàng tiềm năng truy cập vào website.
Tuy nhiên, màu sắc trong thiết kế luôn thay đổi và đòi hỏi sự cập nhật liên tục. Năm 2023, ngành thiết kế dự báo sẽ có nhiều sự biến động và thay đổi về phong cách màu sắc. Vì vậy, việc lựa chọn màu sắc phù hợp để tạo ấn tượng, thu hút khách hàng và tăng tỉ lệ chuyển đổi hiệu quả trên website là rất quan trọng.
Xu hướng sử dụng màu trong thiết kế web 2023
Dưới đây là 12 bảng màu dự báo sẽ trở thành xu hướng trong thiết kế website năm 2023:
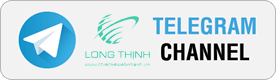
Màu trung tính (Neutral)
Màu trung tính (Neutral) bao gồm các màu như kem, xám, nâu, beige, ghi, hồng pastel,... khi được sử dụng trong thiết kế website sẽ giúp cân bằng tone màu và tạo điểm nhấn đặc biệt.
Các màu Neutral có thể dễ dàng kết hợp với các cách phối màu và các yếu tố trong thiết kế. Màu sắc trung tính làm dịu mắt nhưng không gây bão hòa, tạo sự liền mạch khi chuyển từ màu này sang thiết kế. Dù website theo phong cách nào thì Neutral vẫn thể hiện được tính ưu việt của nó.

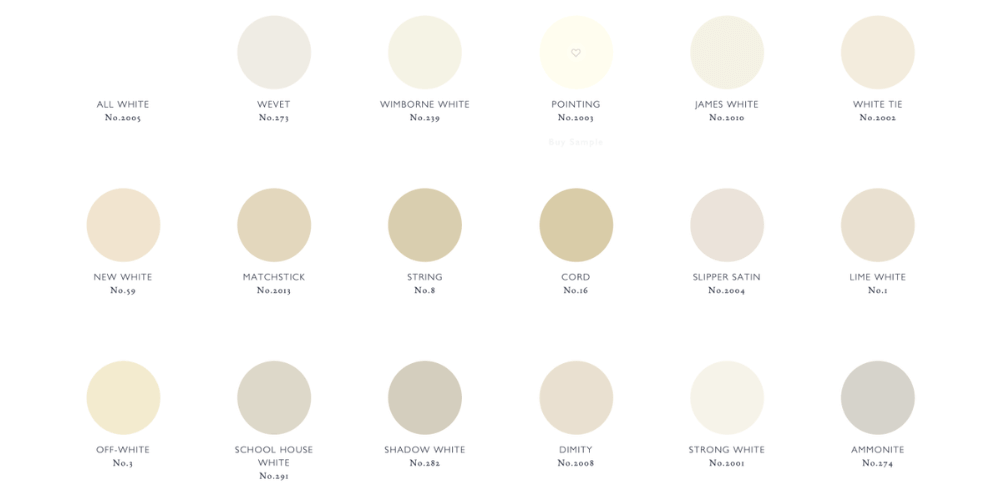
Pastel
Màu pastel là một xu hướng phổ biến trong vài năm gần đây, đặc biệt là trong lĩnh vực nội thất, nhiếp ảnh và thiết kế website. Màu sắc này có thể được chia thành hai tông chính:
- Tông ấm: đỏ, cam, vàng, xanh bơ, và nhiều màu khác.
- Tông lạnh: tím lavender, xanh mint, xanh da trời, hồng phấn, và nhiều màu khác.
Màu pastel có đặc điểm chung là nhạt và có độ sáng thấp, tạo cảm giác dịu mắt cho người nhìn. Nó cũng rất dễ phối màu và tạo xu hướng thời trang với ấn tượng tích cực đối với người xem.
Màu pastel cũng rất linh hoạt và có thể được sử dụng trong nhiều hoàn cảnh khác nhau, dễ dàng phối màu với nhiều phong cách thiết kế khác nhau.

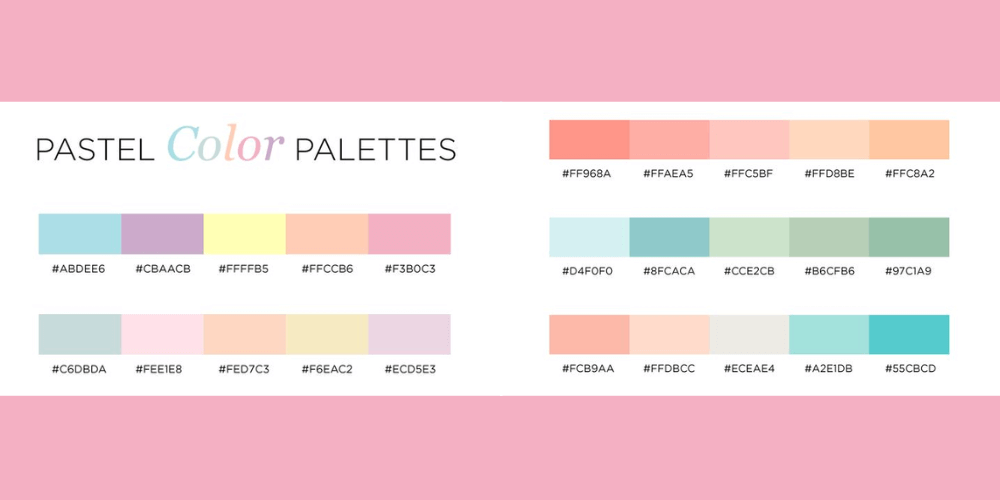
Bright and Bold
Nhóm màu sắc Bright and Bold vẫn tiếp tục được sử dụng phổ biến vào năm 2023, mang lại ấn tượng mạnh mẽ cho người xem.
Sử dụng Bright and Bold giúp thu hút sự chú ý cao, nâng cao hiệu quả truyền tải thông điệp và trải nghiệm của khách hàng trên website. Các màu sắc này tạo cảm giác vui tươi, nổi bật và tràn đầy năng lượng, giúp khách hàng dễ dàng bị thu hút và tăng tỷ lệ giữ chân khách hàng trên trang web của bạn.
Bright and Bold có nhiều tone màu khác nhau, từ màu sáng đến màu đậm, bao gồm:
- Lime Green: màu sắc mới mẻ và cân bằng.
- Fire Red: cảm xúc mạnh mẽ, nhiệt huyết và đầy năng lượng.
- Yellow: đậm, tươi tắn và tích cực.
- Blue và Teal: mang đến cảm giác sức khỏe và sự điềm tĩnh.

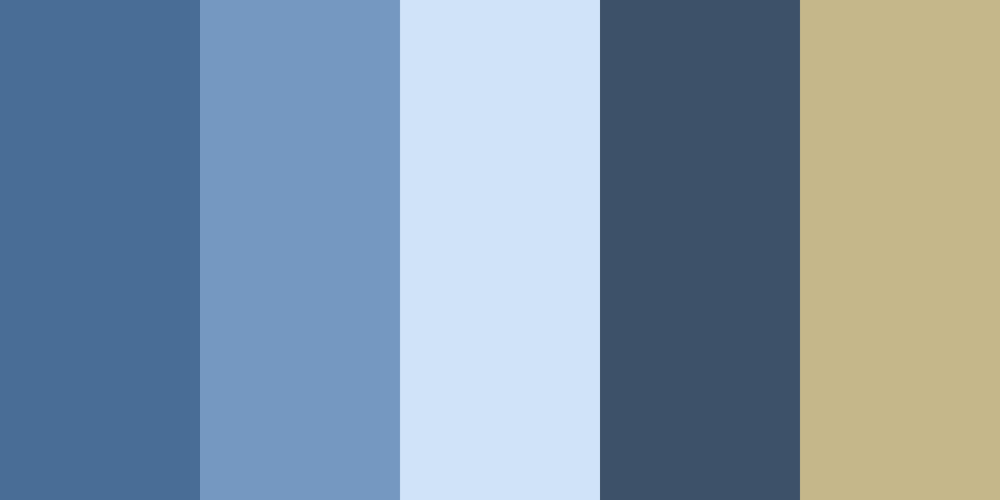
Simple and Elegant Colors
Ý tưởng Simple and Elegant Colors là một cách tuyệt vời để tạo sự khác biệt cho trang web của bạn. Sự đơn giản nhưng không nhàm chán giúp trang web của bạn trở nên đặc biệt và mang lại giá trị riêng. Đây cũng là một lựa chọn an toàn cho thiết kế trang web, vừa đơn giản, thanh lịch, tinh tế nhưng vẫn nổi bật.
Một số màu sắc trong Simple and Elegant Colors bao gồm: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro, ...

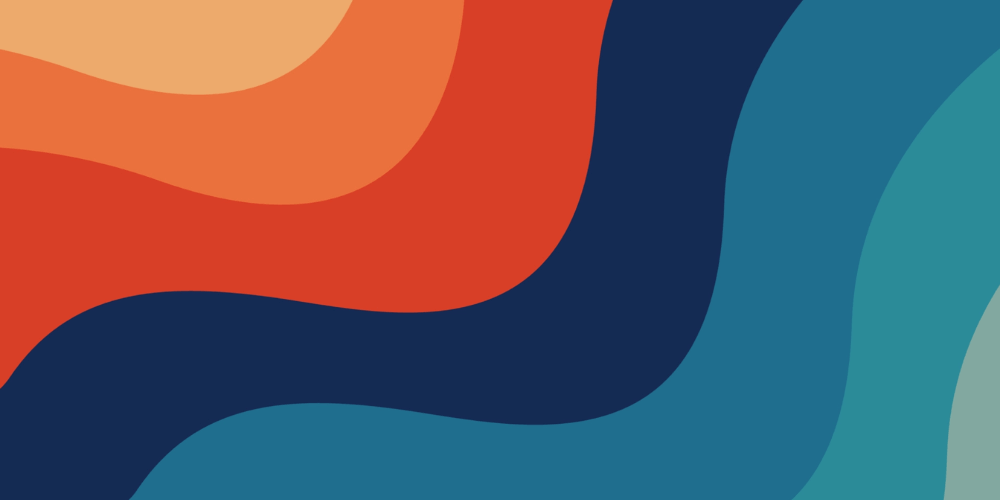
Retro
Retro là một xu hướng màu sắc thiết kế được lấy cảm hứng từ những thập niên 50 và 60 của thế kỷ trước, và đến nay vẫn rất phổ biến. Những màu sắc Retro thường có độ bão hòa thấp, mang đậm chất hoài cổ và vintage nhưng lại cực kỳ đa dạng về ứng dụng.
Tuy nhiên, khi sử dụng màu sắc Retro trong thiết kế website, bạn cần cân nhắc số lượng và cách sắp xếp phù hợp. Trong phương pháp phối màu Retro, có hai nguyên tắc cơ bản:
- Phối màu Analogous (liền kề): sử dụng các màu sắc liền kề trên vòng tròn màu để tạo sự tương phản nhẹ nhàng và hài hòa.
- Phối màu Complementary (tương phản): sử dụng các màu sắc đối nghịch nhau trên vòng tròn màu để tạo ra sự tương phản mạnh mẽ và sắc nét.
Trong những năm 1950-1970, phương pháp phối màu tương phản được sử dụng phổ biến trong thiết kế Retro.

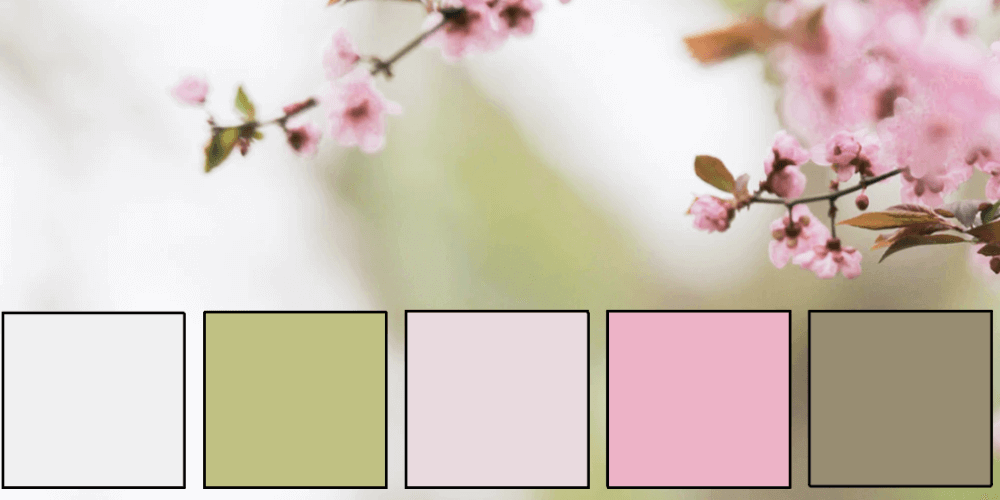
Inspired by Nature
Inspired by Nature là một xu hướng màu sắc được lấy cảm hứng từ vẻ đẹp và sức sống của tự nhiên. Thay vì sử dụng các màu sắc mạnh mẽ và đầy sức sống, Inspired by Nature dùng các gam màu nhẹ nhàng, tinh tế và thường được tìm thấy trong thiên nhiên, như màu xanh lá cây, màu nâu, màu trắng, màu xanh dương của biển hay màu cam của hoàng hôn.
Với việc lấy ý tưởng từ thiên nhiên, màu sắc Inspired by Nature được sử dụng phổ biến trong các sản phẩm thân thiện với môi trường, nhưng cũng phù hợp cho các trang web của các thương hiệu đang tập trung vào chủ đề bảo vệ môi trường và sự sống.
Sử dụng các màu sắc này có thể giúp tạo ra một không gian trang web mát mẻ, tươi sáng và gần gũi, giúp khách hàng cảm thấy thoải mái và dễ chịu khi truy cập vào trang web của bạn. Ngoài ra, phối hợp các gam màu Inspired by Nature cùng với hình ảnh và đồ họa liên quan đến thiên nhiên sẽ giúp tăng tính thẩm mỹ và gợi cảm hứng cho người sử dụng.

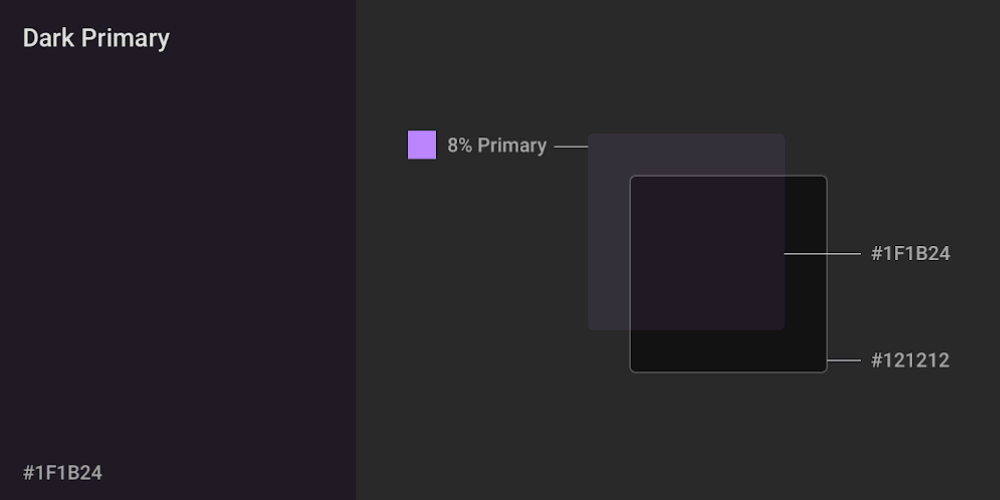
Dark Mode
Dark Mode là tính năng được tích hợp trong nhiều hệ điều hành và ứng dụng, cho phép người dùng thay đổi chủ đề hiển thị từ màu sáng sang màu tối. Sử dụng màu sắc Dark Mode trong thiết kế website không chỉ giúp giảm ánh sáng xanh, giảm mỏi mắt hiệu quả, đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm, mà còn mang lại sự tối giản và hiện đại cho trang web của bạn. Một số gam màu Dark Mode phổ biến có thể kể đến là đen, xám, xanh đậm, tím đậm, đỏ đậm.

Bright and Experimental
Bright and Experimental là một xu hướng thiết kế mang đến sự tươi sáng, vui tươi và đầy thử thách. Sử dụng những màu sắc táo bạo, tươi mới và sáng tạo trong thiết kế web sẽ giúp thu hút sự chú ý của khách hàng và tạo ra cảm giác vui vẻ, sôi nổi cho trang web của bạn. Điều này cũng có thể là một xu hướng mới cho năm 2023 và bạn nên cân nhắc áp dụng.

Metallic
Metallic là một xu hướng màu sắc được sử dụng phổ biến trong thiết kế thời trang và nội thất. Phong cách này xuất hiện từ thời kỳ Phục Hưng và phát triển mạnh mẽ ở các nước Châu Âu và Tây Á. Metallic mang đến nét ảnh hưởng đối với những phong cách thực hiện và hướng đến sự sang trọng, tinh tế và đẳng cấp.

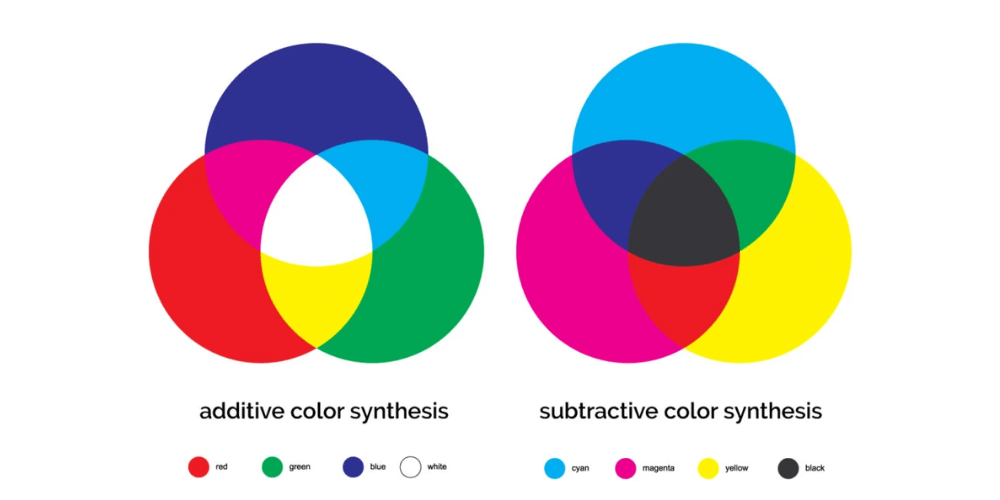
Primary
Primary là một nhóm màu cơ bản được tạo thành từ ba màu chính: đỏ, xanh dương và vàng, không thể tạo ra bằng cách trộn các màu khác với nhau. Các màu phụ được tạo ra bằng cách trộn các màu cơ bản sẽ nằm giữa các màu chính trên bánh xe màu. Các màu này, như cam, xanh lá cây và tím, được sử dụng rộng rãi trong thiết kế logo và website.

Yellow and Black
Yellow and Black thường được sử dụng để tạo sự nổi bật và thu hút sự chú ý của người dùng, đặc biệt là trong các lĩnh vực liên quan đến thương hiệu, thể thao, và xe hơi. Cặp màu sắc này cũng được coi là biểu tượng của sự tương phản và cân bằng, khi mà màu sáng và tối được kết hợp với nhau để tạo ra sự tương phản mạnh mẽ. Tuy nhiên, việc sử dụng màu sắc Yellow and Black trong thiết kế cần được cân nhắc kỹ lưỡng, bởi vì sự tương phản cao có thể gây ra cảm giác mệt mỏi cho mắt của người dùng nếu không được sử dụng đúng cách.

Minimalist
Tối giản hóa (Minimalist) là một trong các xu hướng màu sắc cho năm 2023. Trong những năm gần đây, thiết kế website theo phong cách tối giản đã trở thành một xu hướng phổ biến. Phong cách này sử dụng các gam màu tự nhiên, đường nét đơn giản và kiểu chữ tinh tế. Thiết kế tối giản giúp tạo ra trải nghiệm ổn định và lâu dài cho người dùng.

Các công cụ hỗ trợ phối màu miễn phí tuyệt vời
Đối với việc phối màu, không chỉ sử dụng màu sắc phù hợp mà còn cần phải thể hiện ý đồ và thông điệp của chủ website hay doanh nghiệp. Đây là một nhiệm vụ khó khăn, nhưng bạn không cần lo lắng.
-
Adobe Colour CC (trước đây là Adobe Kuler) là một công cụ thú vị cho phép phát hiện màu sắc và vật thể trong hình ảnh hoặc đoạn video có sẵn. Nó có tính tương thích mạnh mẽ với các thiết bị Android 4.3 trở lên và hoàn toàn miễn phí sử dụng. Ngoài ra, công cụ này cũng có hỗ trợ trên các nền tảng iOS.
-
Coolors là một website phối màu cực kỳ phong phú, với số lượng bảng màu đồ sộ. Bạn có thể tải chương trình từ các ứng dụng iOS hay Android để bắt đầu sử dụng trên điện thoại của mình. Nó cung cấp nhiều tính năng hỗ trợ việc đưa ra lựa chọn bảng màu phù hợp nhất cho website.
-
Paletton cho phép điều chỉnh màu website và tạo bảng phối màu trực tuyến bằng cách điều chỉnh thông số về độ sáng, tương phản, bão hòa. Bạn có thể nhập những màu gốc từ vòng tròn phân phối và những màu còn lại sẽ được tự động điều chỉnh bằng cách kết hợp những màu cơ bản đó.
-
Material Designer Colors là công cụ được coi là “chân ái” của những bạn yêu thích dải màu palette. Nó sở hữu kho màu khổng lồ với cách sử dụng dễ dàng. Khi thiết kế, bạn chỉ cần chọn những màu sắc yêu thích và paste mã màu đó vào phần mềm đang sử dụng là được.
-
Colourlover là một công cụ giống như một trang mạng xã hội dùng để chia sẻ những bảng màu của các nhà thiết kế. Tại đây, bạn có thể tìm thấy hàng ngàn bảng màu hay hình ảnh được cập nhật liên tục từ khắp thế giới.

Những quy tắc cơ bản trong việc chọn màu thiết kế website bán hàng
Việc chọn màu sắc trong thiết kế website cần tuân thủ những quy tắc nhất định. Bên cạnh việc sử dụng công cụ hỗ trợ phối màu, bạn cần áp dụng các nguyên tắc sau đây:
-
Lựa chọn màu đơn sắc: Đây là nguyên tắc phối màu đơn giản nhất, mang đến kết quả bất ngờ và phù hợp với phong cách tối giản.
-
Phối màu tương đồng: Phối những màu sắc tương đồng nhau là cách đơn giản để tạo sự hài hòa về màu sắc và đem lại cảm giác dễ chịu.
-
Phối màu bổ túc xen kẽ: Cách phối màu này mang tới ấn tượng mạnh cho người dùng, bằng cách sử dụng các màu sắc sẽ đan xen với nhau để tạo ra một hình tam giác cân.
-
Phối màu bổ túc bộ ba: Đây là cách phối màu an toàn nhất và giúp tạo cân bằng về màu sắc. Tuy nhiên, cách này có thể làm cho website trở nên đơn điệu.
-
Phối màu bổ túc trực tiếp: Nguyên tắc phối màu này sử dụng các cặp màu đối xứng nhau trên vòng tròn để tạo nên sức sống và sự năng động cho website. Tuy nhiên, bạn nên sử dụng cách phối màu này một cách thận trọng để không làm cho website trông quá nặng nề.
Việc sử dụng màu sắc trong thiết kế website đóng vai trò rất quan trọng để thu hút và giữ chân khách hàng. Điều quan trọng là bạn cần hiểu rõ đối tượng khách hàng của mình và tìm hiểu về những màu sắc họ yêu thích và cảm thấy thoải mái khi sử dụng. Nếu bạn biết được điều này, bạn có thể áp dụng các màu sắc đó vào thiết kế website của mình và tạo ra một trang web thu hút hơn với khách hàng.
Theo một cuộc khảo sát về màu sắc và giới tính, 35% phái nữ cho biết màu xanh là màu yêu thích nhất, tiếp theo là màu tím là 23% và màu xanh lá cây là 14%. Nếu bạn biết rõ về tệp khách hàng của mình, sẽ thật dễ dàng để có thể thu hút họ tạo chuyển đổi trên website.
Tuy nhiên, khi sử dụng màu sắc trong thiết kế website, bạn cũng cần lưu ý đến tính thẩm mỹ và tính tương thích giữa các màu sắc. Bạn cần sử dụng các màu sắc phù hợp với nhau và tạo ra một thiết kế hài hòa và thân thiện với mắt người dùng.
Nếu bạn muốn tăng chuyển đổi đơn hàng với website, tôi khuyên bạn nên tìm đến các dịch vụ thiết kế website chuyên nghiệp và có kinh nghiệm. Với dịch vụ THIẾT KẾ WEBSITE BÁN HÀNG của Long Thịnh, bạn sẽ được hỗ trợ bởi các chuyên viên thiết kế website và đội ngũ designer dày dặn kinh nghiệm. Họ sẽ giúp bạn chọn một / nhiều màu sắc phù hợp với website và thương hiệu của bạn để tạo ra một trang web hấp dẫn và thu hút được khách hàng.
Thiết kế website khách sạn – nhà hàng – resort – khu nghỉ dưỡng chuẩn SEO
16/05/2023Trong lĩnh vực dịch vụ, việc xây dựng một trang web riêng không còn xa lạ nữa. Đặc biệt, đối với các doanh nghiệp như nhà hàng hoặc khách sạn, trang web đóng vai trò quan trọng và ảnh hưởng trực tiếp đến hoạt động kinh doanh
Thiết kế website thẩm mỹ viện, spa làm đẹp, salon chăm sóc sắc đẹp
08/05/2023Hiện nay, việc thiết kế website thẩm mỹ trở thành một nhu cầu vô cùng quan trọng đối với mỗi trung tâm thẩm mỹ. Bằng cách áp dụng công nghệ thẩm mỹ hiện đại nhất, các trung tâm này hoàn thành tốt nhiệm vụ của mình là mang đến cho phụ nữ nét đẹp hoàn hảo. Để giới thiệu và giúp khách hàng có được cái nhìn tổng quan về các dịch vụ đang được cung cấp tại trung tâm, mỗi đơn vị rất cần sở hữu một website thẩm mỹ chuyên nghiệp.
Figma là gì? Những ưu điểm vượt trội của công cụ thiết kế giao diện website
25/04/2023Figma là một công cụ đắc lực hỗ trợ cho việc thiết kế website và phần mềm. Tuy nhiên, với những người không chuyên trong lĩnh vực này, họ có thể chưa hiểu rõ về Figma là gì. Nếu bạn đang bắt đầu tìm hiểu và muốn phát triển sự nghiệp trong lĩnh vực thiết kế, bài viết này sẽ cung cấp cho bạn những kiến thức hữu ích để hiểu rõ hơn về công cụ thiết kế giao diện website. Trong bài viết này, Long Thịnh sẽ chia sẻ với bạn những thông tin hữu ích để giúp bạn có được cái nhìn tổng quan về Figma.
Landing Page là gì? Thiết kế Landing Page Theo Yêu Cầu
20/04/2023Nếu doanh nghiệp của bạn đang gặp khó khăn về doanh số, chiến dịch quảng cáo không phát huy hiệu quả, hoặc thứ hạng từ khóa không tăng cường được, hãy xem xét tạo cho mình một trang Landing Page và thường xuyên theo dõi hiệu quả của nó. Trong bài viết này, Long Thịnh sẽ giúp bạn hiểu rõ hơn về Landing Page và các giải pháp thiết kế Landing Page.
Nên thiết kế website bằng code tay hay dùng mã nguồn mỡ CMS?
16/04/2023Nhiều người đang phân vân không biết nên thiết kế website bằng mã code hay sử dụng các ngôn ngữ lập trình như PHP, Asp.NET, Java,... hay dựa trên các nền tảng CMS phổ biến như WordPress, Drupal, Joomla, Opencart,... Điều này dẫn đến tranh cãi về giá cả của việc thiết kế website, với các câu hỏi như "Tại sao giá thiết kế website lại chênh lệch và dao động từ 500.000 đồng tới vài chục triệu, trăm triệu đồng?" Trong bài viết này, Long Thịnh sẽ cùng bạn tìm hiểu câu trả lời cho những thắc mắc này nhé!
Thiết kế website chuẩn BOSA là gì? Tại sao website BOSA quan trọng?
09/04/2023Hiện nay, thiết kế website chuẩn BOSA đang là một trong những xu hướng thiết kế hiệu quả. Với mỗi doanh nghiệp, cửa hàng hay dịch vụ, một website đẹp mắt, chức năng đầy đủ và chỉnh chu giúp tăng trải nghiệm người dùng. Website có thể coi là một cửa hàng trực tuyến, giúp tiếp cận khách hàng một cách dễ dàng hơn. Do đó, thiết kế website chuẩn BOSA trở nên vô cùng quan trọng. Hãy cùng tìm hiểu cách thiết kế website chuẩn BOSA trong bài viết hôm nay.
Flat Design là gì ? Thiết kế phẳng trong thiết kế website
07/04/2023Flat Design là một phong cách thiết kế web tập trung vào tính đơn giản và tối giản. Vì tính đơn giản của nó, Flat Design được ưa chuộng và lựa chọn rộng rãi trong thiết kế website. Tuy nhiên, phong cách thiết kế này không đơn thuần là loại bỏ các chi tiết thừa và chỉ để lại những phần cần thiết, mà còn bao gồm việc sử dụng màu sắc tươi sáng, hình ảnh đơn giản và đồ họa phẳng, tạo ra một giao diện web thẩm mỹ và dễ nhìn.
Hosting, Domain, Source Code là gì ? Cách phân biệt dễ hiểu trong thiết kế website
05/04/2023Đối với các nhà thiết kế và xây dựng website, các thuật ngữ Hosting, Domain và Source Code là rất quen thuộc và thường được sử dụng. Tuy nhiên, đối với những người mới bắt đầu hoặc khách hàng chưa có kiến thức về lĩnh vực này, những thuật ngữ này có thể làm họ cảm thấy khó hiểu và khó phân biệt.
10 câu hỏi thường gặp khi bạn cần thiết kế website bán hàng
02/04/2023Bạn đang là một doanh nghiệp hoặc cá nhân có nhu cầu bán hàng trên website, nhưng đang gặp hàng loạt những băn khoăn và lo lắng liên quan đến thiết kế website và chưa tìm được giải pháp thích hợp. Bạn cũng đang băn khoăn về việc chuẩn bị những gì cần thiết trước khi bắt đầu xây dựng một trang web bán hàng chuyên nghiệp.
Thiết kế web theo chuẩn mobile
06/03/2022Hiện nay Google đã chính thức thay đổi thuâtj toán tìm kiếm trên các thiết bị di động. Thuật toán Mobile Friendly sẽ ảnh hưởng đáng kể đến việc sắp xếp thứ hạng các website trên...
Thiết kế web Tp Hồ Chí Minh giá rẻ?
06/03/2022Bạn đang muốn lựa chọn một đơn vị thiết kế web Tp Hồ Chí Minh giá rẻ? Bạn thấy rất nhiều quảng cáo thiết kế web giá rẻ, hấp dẫn mà chưa biết ra sao?
Thiết kế web doanh nghiệp tại Tp Hồ Chí Minh và Toàn Quốc
06/03/2022Đầu những năm 2000, số lượng các doanh nghiệp có website còn thấp, giờ đây việc doanh nghiệp có website đã trở thành một nhu cầu cơ bản...
Thiết kế web công ty
06/03/2022Bạn đang muốn quảng bá hình ảnh doanh nghiệp và sản phẩm, dịch vụ với các đối tác trong và ngoài nước? Bạn muốn nâng cao doanh số bán hàng và mở rộng thị trường
Thiết kế web tại Tp Hồ Chí Minh
06/03/2022Bạn đang tìm một công ty thiết kế website tại Tp Hồ Chí Minh chuyên nghiệp? Long Thịnh là công ty hàng đầu trong lĩnh vực thiết kế website chuyên nghiệp
Quy trình và thời gian thiết kế web tại Long Thịnh
06/03/2022Để làm ra một website chất lượng, đòi hỏi một quy trình chuyên nghiệp và có rất nhiều công đoạn cũng như có sự tham gia của nhiều nhân viên chuyên trách
Tiêu chí thiết kế website chuẩn SEO nâng cao
06/03/2022Làm thế nào để tối ưu trang web thân thiện với công cụ tìm kiếm? Các chuyên gia hàng đầu trong lĩnh vực Marketing trực tuyến đã nghiên cứu các tiêu chí website chuẩn SEO
Sau khi thiết kế, bạn cần phát triển website như thế nào?
06/03/2022Đa phần khách hàng sau khi thiết kế website xong thì website chỉ được sử dụng như là nơi để đăng tải giới thiệu một số sản phẩm mà thiếu đi sự kết nối với một số trang
6 tiêu chí quan trọng đánh giá 1 website chất lượng
06/03/2022Website của bạn có thực sự hiệu quả khi hoạt động trên Internet hay không. Những thiếu xót của bạn khi đầu tư vào website. Hãy tham khảo 4 tiêu chí sau để đánh giá lại web
Tại sao phải sử dụng Email theo tên miền?
06/03/2022Quản lý tập trung với tên miền riêng tạo sự tin cậy cho đối tác, quản lý nội dung email, tích hợp với giải pháp văn phòng, dung lượng lớn và chống spam mail hiệu quả.
Công ty thiết kế website uy tín nhất tại TPHCM
06/03/2022Đến với công ty thiết kế website Long Thịnh Quý khách sẽ cảm thấy hài lòng bởi đội ngũ kỹ thuật viên giàu kinh nghiệm, giỏi chuyên môn và nhân viên tư vấn tận tình.